こんにちは。
タイトルが大層な感じになっていますが、
そんな大した話ではありません。
(活動の紹介ができない時用のつなぎ記事というのは内緒)
*~*~*
最近、つくしの公式サイト(ホームページ)のトップロゴのフォントを変更しました。
これまでは、Windows Vista以降の標準フォントである「メイリオ」だったんですが、
イマイチやなあ、変えたいなあと思っていました。
インストールされているフォントを色々試したところ、
「FCイーマ407」が思いの外としっくりきたので、
思い切って変更してみました。
「NPOつくしクラブ」の文字が変わってます。
直接ページを見てもらったほうがわかりやすいかな。
https://www.ne.jp/asahi/otokuni/tsukushi/
※スマホから(小さい画面)の場合はこれまでどおりのフォントです。
比較用に変更前のスクリーンショットを貼ろうと思ったら、
変更前のを記録し忘れていました…orz
ということで、せっかくなので、
これまでのサイトの移り変わりを振り返っていきたいと思います。
あえて時間を遡りながら順に紹介していきます。
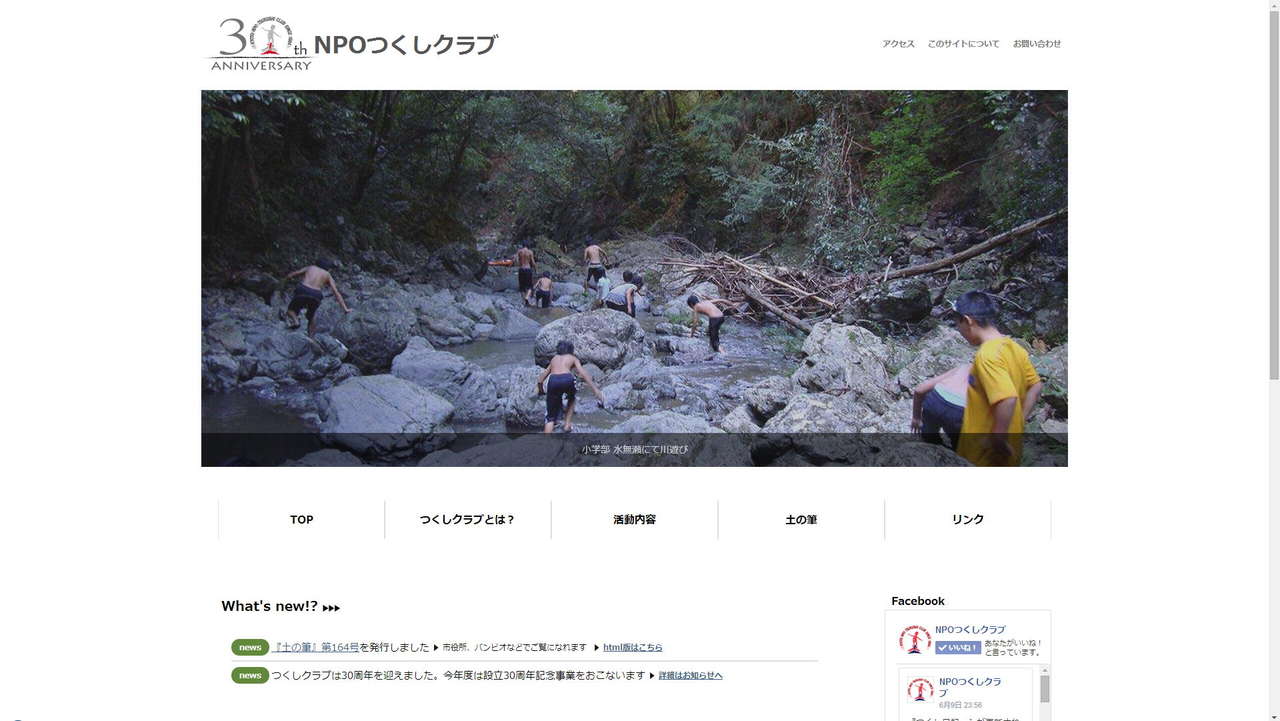
<Ver.9> 現在
https://www.ne.jp/asahi/otokuni/tsukushi/
ご存知かもしれませんが、
スマホやタブレットからの表示にも最適化しています。
何か要望や意見などあればコメントを下さい。
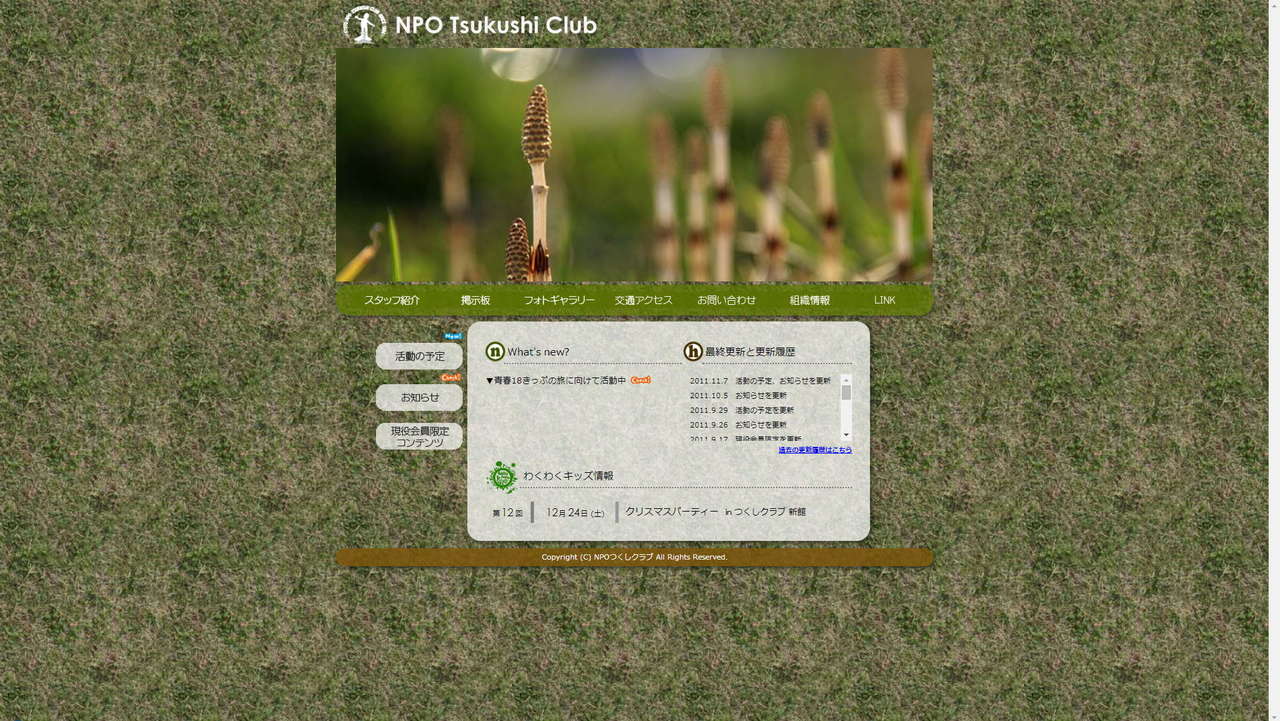
<Ver.8>
トップロゴのフォントが変更前の「メイリオ」ですね。
現行のと何が違うかというと…
①メインメニューの文字の太さと区切り線
②右サイドバーの「当面の予定」の有無
③文字サイズ
①と③に関しては改良なのかどうかあやしいですが…
よく見るとロゴマークも変わってる?
そして、フッターの茶色がベースカラーになりました。
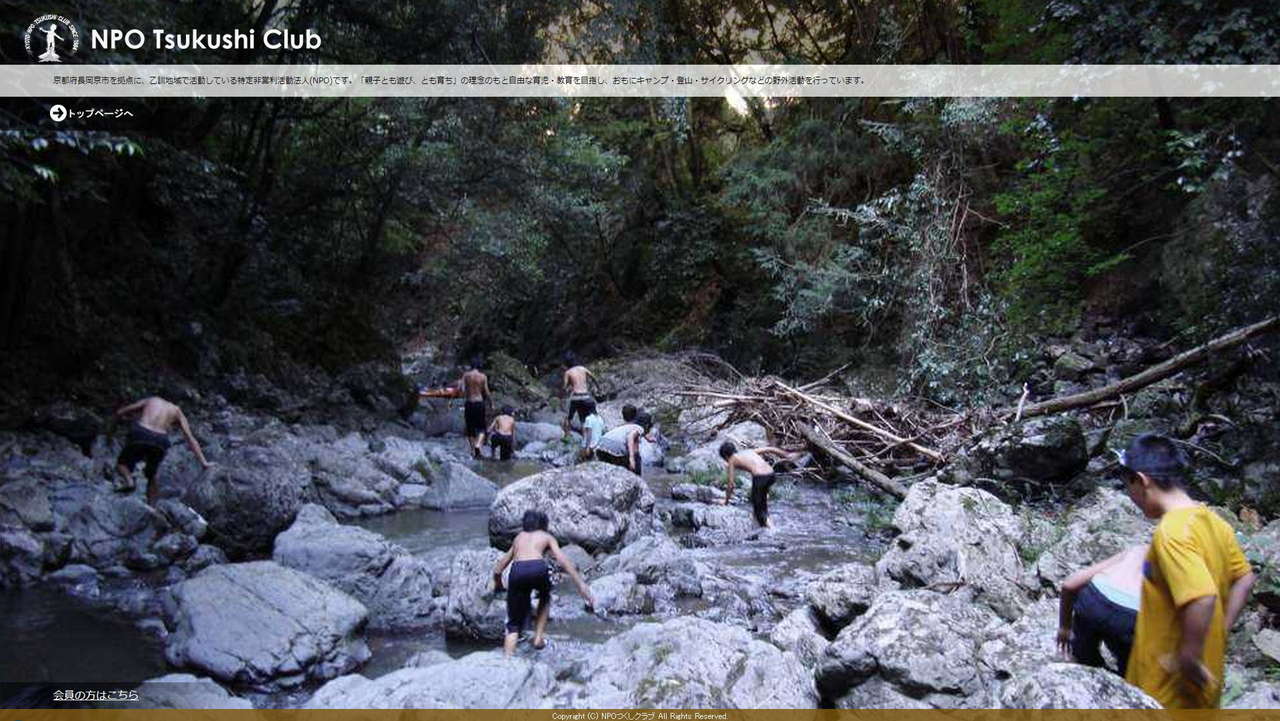
<Ver.7>
この時までは、ホームが全画面のスライドショーでした。
このページを作るのに、かなり苦労した記憶があります。
「トップページへ」進むと…
現行のデザインの原型ができたのがこの時です。
実験的な部分もあってか、配色も含めてかなりシンプルですが、悪くない。
(自分で言うのもなんですが…)
2013年度の最後の方まで使っていたので、ロゴマークが30周年記念のになっていますね。
トップページから更新履歴が消えたのはこの頃。
そして土の筆のバックナンバーを掲載し始めたのもこの頃。
Facebookのバナーが復活したのもこの頃。
ただ、このレイアウトに落ち着くまでに、かなり変更がありました。
メインメニューがあっちに行ったりこっちに行ったり…
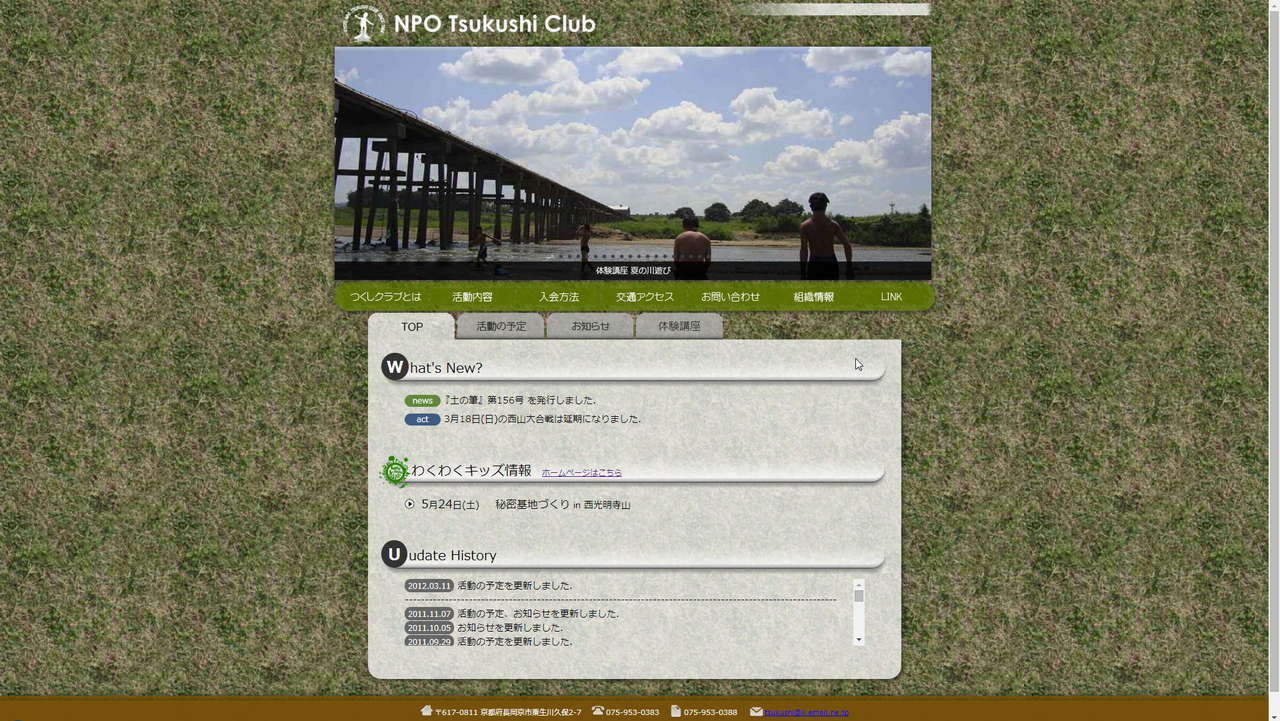
<Ver.6>
ホームは同じで、トップページががらっと変わりました。
こうやって見ると Ver.6 から Ver.7 への変化はかなり大きいですね。
明らかに流行に影響されてます。
個人的には、
この背景の芝生のテクスチャは好きなんですが、もう使うことはないかな。
かなりリアルなので、
他の要素の色味とか質感を合わせるのが難しいんですよね。
内容自体は、配置が変わっているだけで大きな変更はないです。
この頃からトップページでもJQueryや自分で書いたJavascriptを使い始めました。
また、画像の多用をやめて、テキストとCSSでなんとかするようになりました。
画像を使わなくなったことで、
OSやブラウザごとに表示が異なったり、
ちゃんと表示されなかったりする問題に突き当たり、
その解決&調整が大変でした。
4月にWindows XPがサポート外になり古いブラウザが減ったこともあって、
この頃に比べると調整が随分と楽になりました。
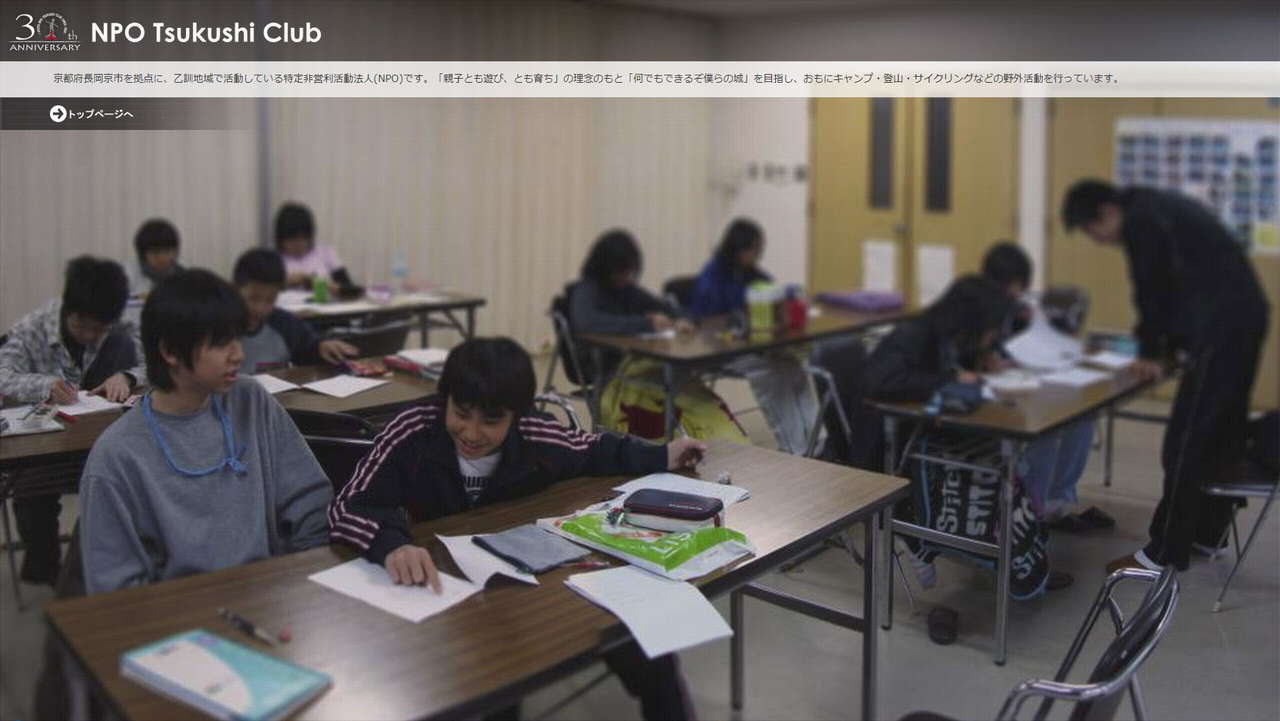
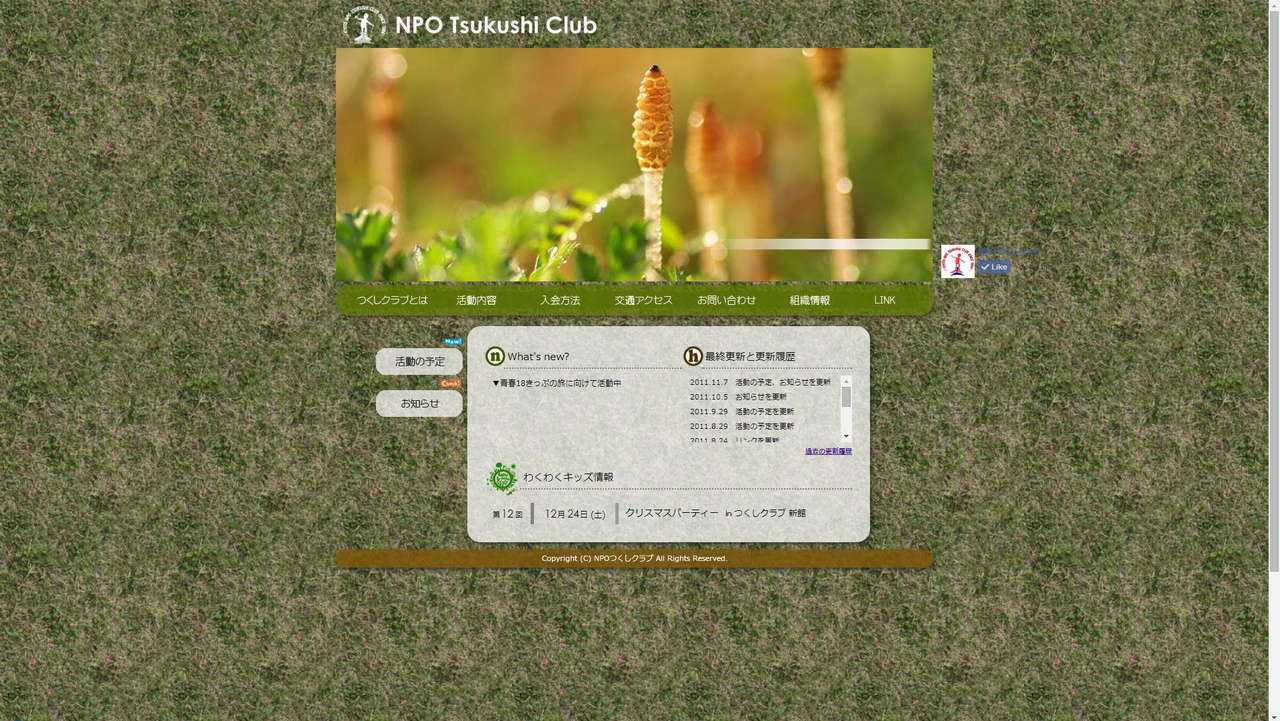
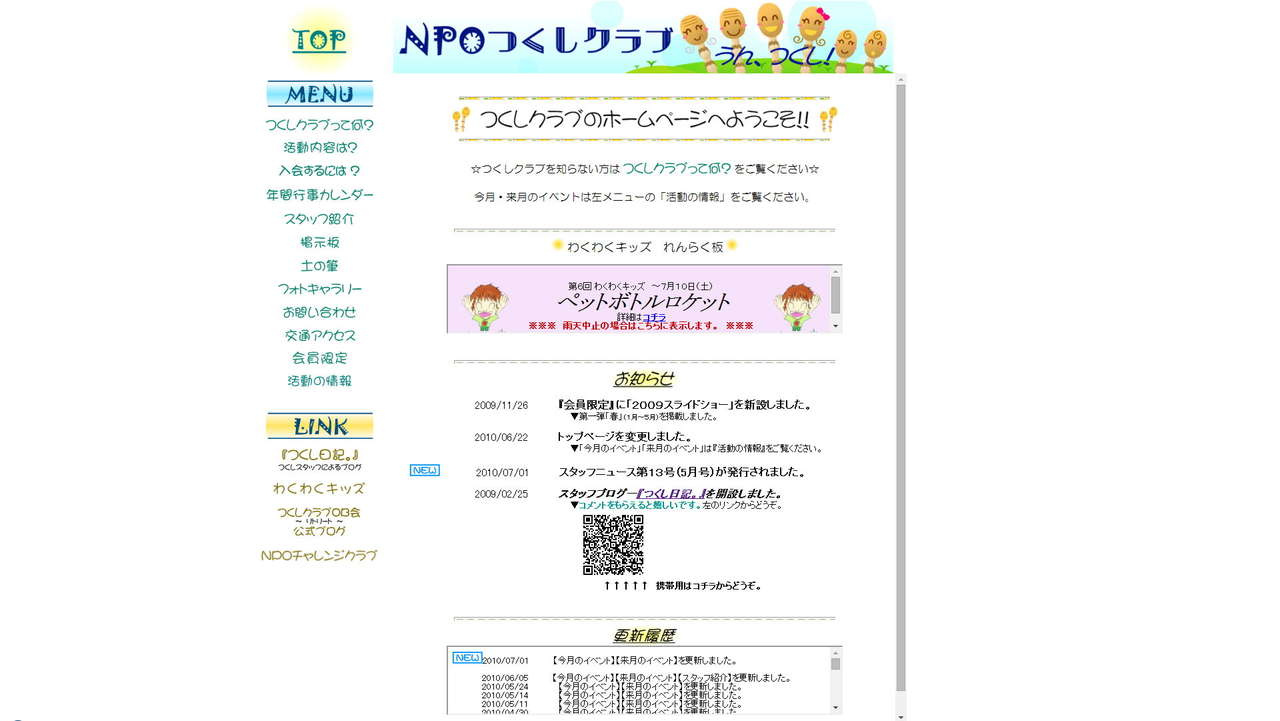
<Ver.5>
ホームが若干変更されてます。
左下にはなんと会員向けページの入り口が!
一般向けのトップページは…
タブ式のサブメニューになってます。
ブラウザの仕様変更のためか、
右上の白い帯のところにあるはずのFacebookのバナーが消えています。
このころまでは、わくわくキッズの活動情報が載っていました。
わくわくキッズの方針変更によって、トップページから消えることになります。
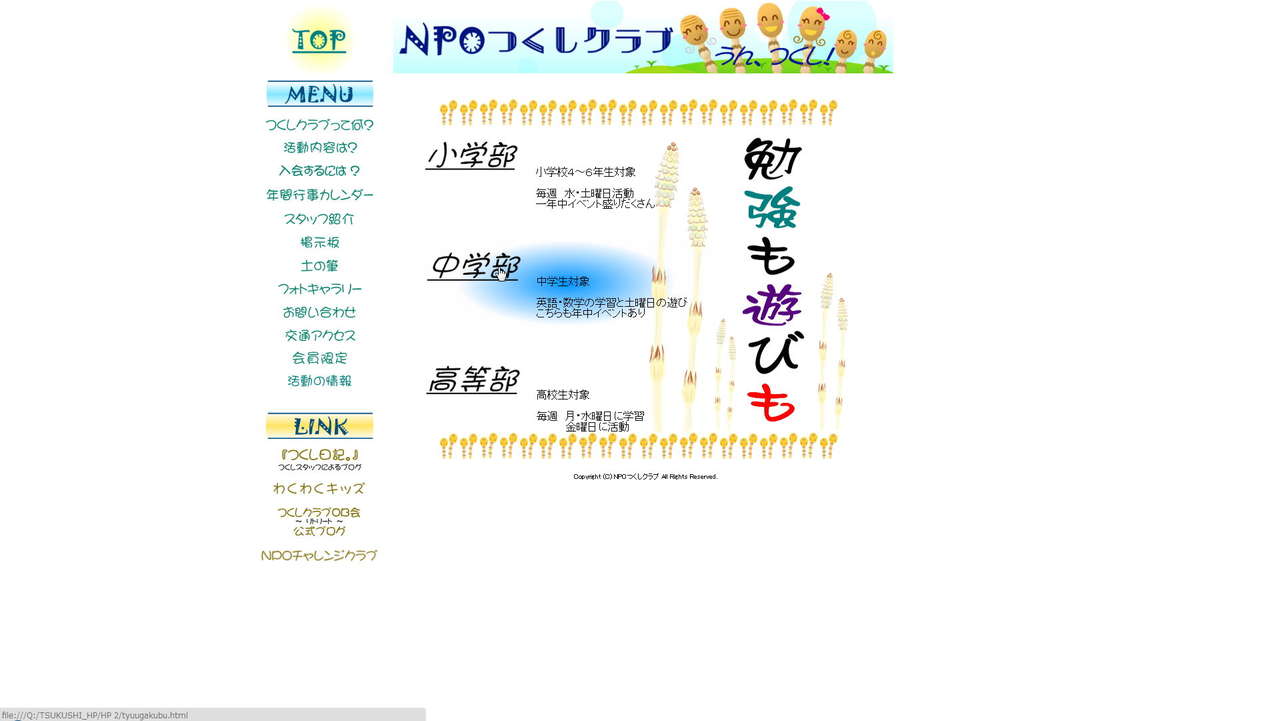
一方で会員向けページは…
なぜか微妙に違いますねー
謎です。
(デザイン自体は一つ前のバージョンのままのようです)
そういえば、
この頃までは「現役会員限定コンテンツ」なるものをアップしてました。
スタッフニュースとか…あとは何だったかな…
誰かさんの女装写真とかもアップしていたような…
<Ver.4>
ホームは Ver.5 と同じです。
どうやら Ver.4 から Ver.5 へは一般向けページのみのデザインの変更だったようです。
他には、
Facebookのバナーの位置が違いますね。
ちゃんと表示されてませんが。
見逃しかけましたが、画像がスライドショーではないですね。
スライドショーになったのは Ver.5 からで、この頃は、
つくしの写真を10種類くらいの中からランダムに1枚選んで
表示するというJavascriptを使っていました。
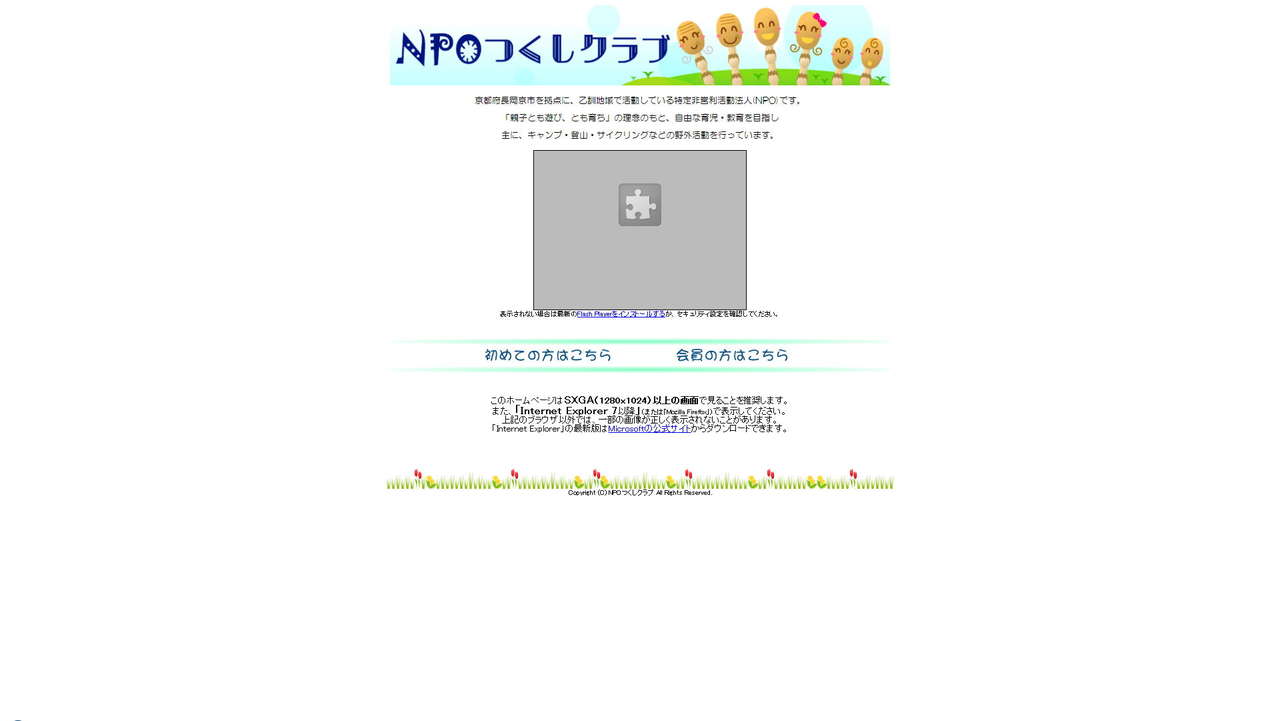
<Ver.3>
はい、かなり変わりました。
懐かしい…
手作り感がヒシヒシと伝わってきます。
グレーの四角の部分にはスライドショーが表示されるはずなんですが…
これもブラウザの仕様変更の影響かな?
「初めての方はこちら」に進むと…
Ver.4 とは方向性が全然違いますね。
んー、ノーコメントで。
この時から Ver.5 までの間、
一般向けと会員向けのページを分けて更新していました。
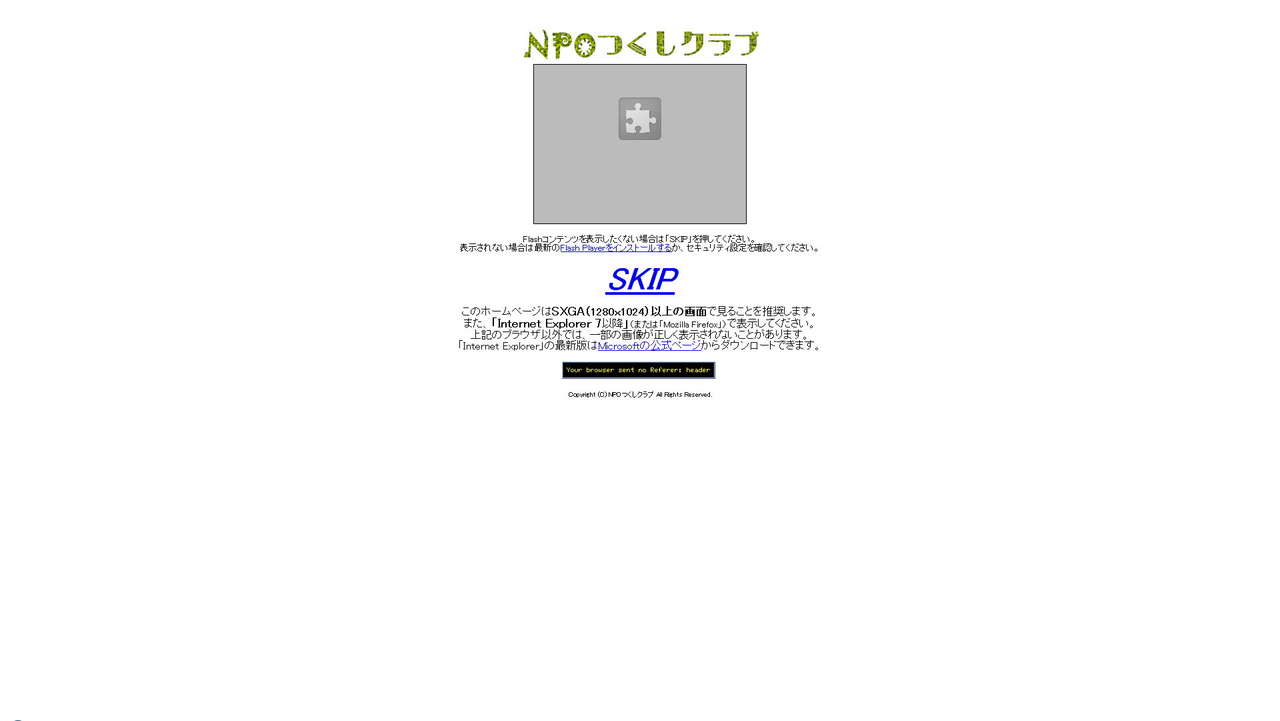
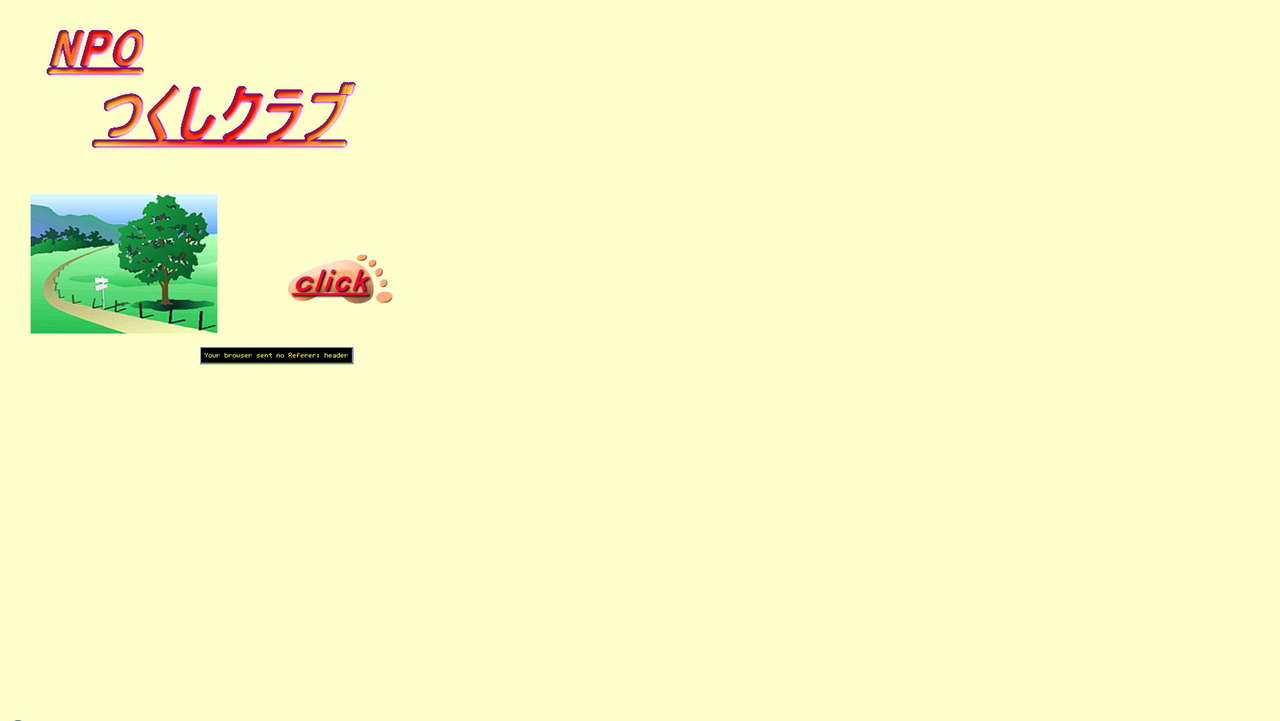
<Ver.2>
こちらも、当時、グレーの部分にはスライドショーが表示されていました。
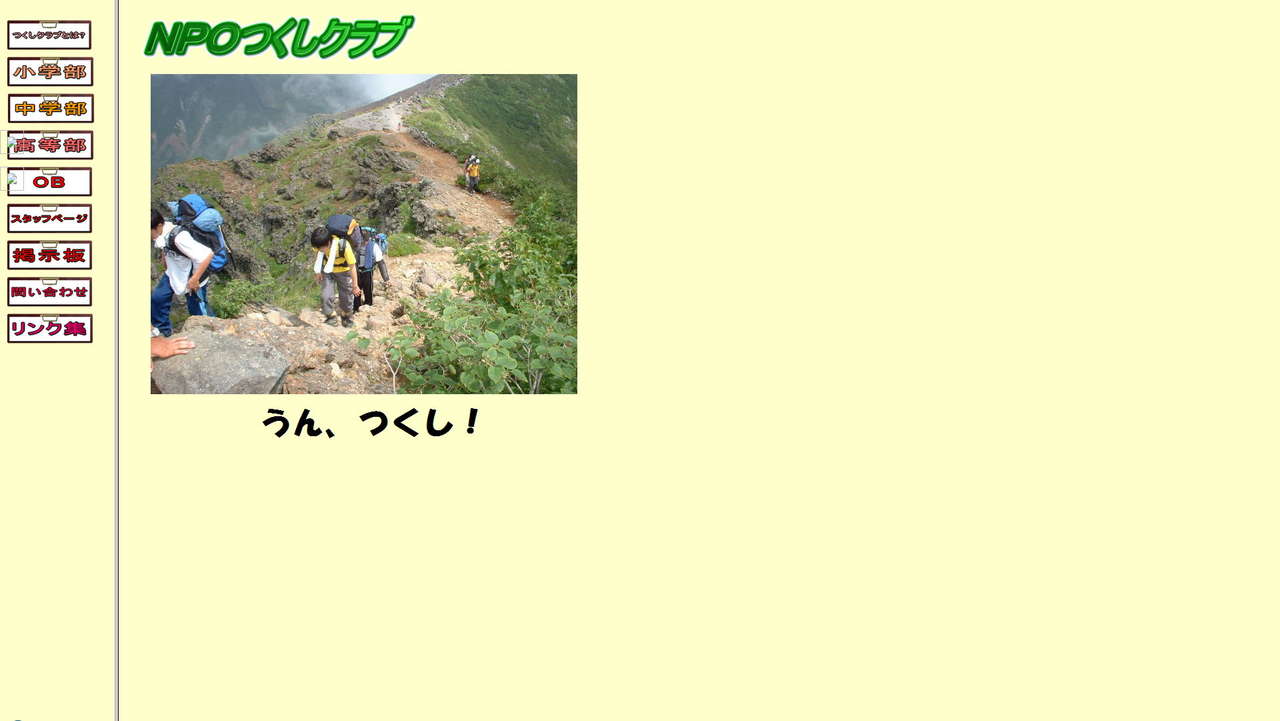
「SKIP」へと進むと…
メインコンテンツの部分は統一性がなくてごちゃっとしていますが、
改めて見ると「これはこれでアリかも」と思いました。
いや、配色とかフォントとかバランスとか酷いですけどね。
Ver.2 と Ver.3 はフレームページで作ってました。
そう、懐かしきホームページビルダーで。
<Ver.1>
学生スタッフ有志によって作られました。
自分が作ったわけではないので画像のみで…
確か、これもホームページビルダーで作られました。
実は内容の多くが、この頃から現在まで引き継がれています。
*~*~*
私がサイトの更新を引き継いで作ったのが Ver.2 です。
それ以来、内容の更新よりも、デザインの変更を熱心にしてきました。(!!!)
Ver.9 になり「ようやく、それっぽくなってきたかな」っと思っています。
独学で勉強した事もあってソースコードはグチャグチャですが、
念願の「土の筆」の掲載も実現したので、今のところは満足です。
(広報部などに確認せずに掲載してるけど大丈夫なのかな?)
更新に関しては、
そろそろ誰かに引き継ぎたいな~っと思っているんですが、
なかなか、いい感じの後継者が現れません…
ある程度 パソコンを操作できて、
ある程度 インターネットの知識があって、
ある程度 計算(算数レベル)ができて…
(勝手に期待している)候補はいるんですが、まだまだ先になりそうです。
そう、それともう一つ。
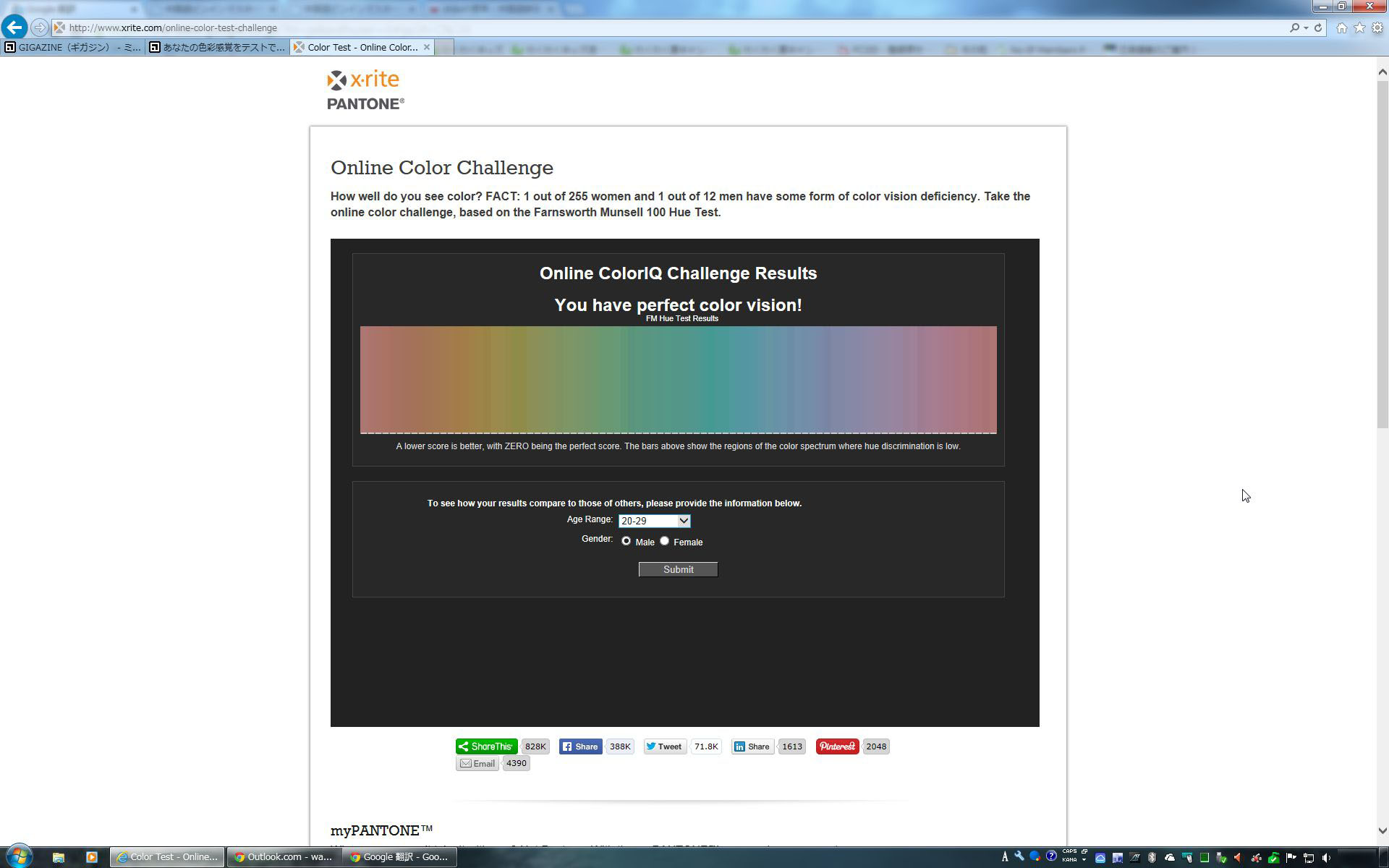
Online Color Challenge
(https://www.xrite.com/online-color-test-challenge)
というカラーテストをやってみました。
両サイドのカラーの間をきれいなグラデーションになるように、
色を並び替えていくというものです。
全部で4パターン。
5~10分くらいかかりました。結構、疲れた。
結果はというと…
なんとパーフェクト!
色弱を確かめるテストみたいですが、
一応、問題なく識別できているみたいです。
デザインを勉強していて、
たまにチラシやポスターを作ったりしている身としては、
ちょっと安心。
このカラーテストについて詳しくは
https://gigazine.net/news/20140616-x-rite-color-challenge/
などを参考にしてください。
他にも「Online Color Challenge」で検索すれば色々でてきます。
ぜひ一度、受けてみることをオススメします。
ちなみに、平均スコアは30くらいらしいです。
さて、今週末は、わくわくキッズの「さわがにとり」があります。
4年連続で雨天中止になっているわけですが、
今年も雲行きが怪しくなってきました。
天気予報は、
日曜日くらいまで、曇時々晴れとかだったのが、
昨日あたりから、曇時々雨に変わっています。
いや、まさかね?
5年連続で中止はないよね!!?
ということで、
サッカー日本代表ばりの危機的状況ですが、
何とか成功できることを祈っています。
では。